这篇文章是使用 jQuery Mobile 与 HTML5 开发 Web App 系列的第二篇,在本文以及接下来的数篇文章 Kayo 将会介绍 jQuery Mobile 的组件、事件响应以及可以调用的方法,而作为该系列的第一篇文章,Kayo 将会先介绍 jQuery Mobile 的基本情况和一些基础的实例。
一.jQuery Mobile 的渐进增强设计与浏览器支持
在上一篇文章中, Kayo 简单介绍了渐进增强设计的概念,可以参考文中的第四点内容。而 jQuery Mobile 虽然是一些新 web 技术( HTML5、CSS3 和 JavaScript )的产物,但对于不能提供以上技术支持的设备也会尽量提供最好的体验。
根据维基百科( Wikipedia ) 的解释,渐进增强的设计主要包括以下几点
- basic content should be accessible to all web browsers (所有浏览器都应能访问全部基础的内容)
- basic functionality should be accessible to all web browsers (所有浏览器都应能访问全部基础的功能)
- sparse, semantic markup contains all content (所有的内容应该在少量语义标签内)
- enhanced layout is provided by externally linked CSS (增强的功能应该由外部 CSS 提供)
- enhanced behavior is provided by unobtrusive, externally linked JavaScript (增强的行为由外部 JavaScript 提供 )
- end-user web browser preferences are respected (终端用户的浏览器习惯应受尊重)
因为 jQuery Mobile 使用了渐进增强的设计理念,因而它所支持的系统与平台也很广泛,能提供 A 级支持(支持全部的增强的体验,包括基于 Ajax 的动画页面转场)的有以下平台:
Apple iOS 3.2-5.0
Android 2.1-2.3 , 3.1, 4.0
Windows Phone 7-7.5
Blackberry 6.0 , 7
Blackberry Playbook 1.0-2.0
Palm WebOS 1.4-2.0 , 3.0
Firebox Mobile (10 Beta)
Skyfire 4.1
Opera Mobile 11.5
Meego 1.2
Samsung bada 2.0
Kindle 3 and Fire
Nook Color 1.4.1
Chrome Desktop 11-17
Firefox Desktop 4-9
Internet Explorer 7-9
Opera Desktop 10-11
注:若在实际的开发中使用到 Web SQL Database 等 HTML5 技术,则最终的 Web App 被支持度会比以上 jQuery Mobile 的被支持度低,但两个主流的移动浏览器 Android 与 Apple iOS 的系统浏览器及其桌面版本肯定能提供最好的支持。
二.HTML5 data-* 属性
jQuery Mobile 依赖 HTML5 data-* 属性 来提供一系列的支持( UI 组件、过渡和页面结构),不支持该 HTML5 属性的浏览器会默认忽略这些属性的效果,比如在页面中添加一个版头,可以使用以下的 HTML:
<div data-role="header">
<h1>jQuery Mobile Demo</h1>
</div>
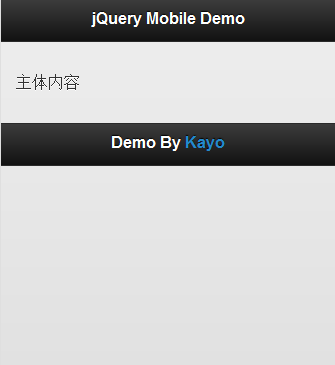
这样就能产生一个 jQuery Mobile 样式的版头,从下文的图中可以看出,这样的版头样式很适合移动设备使用,并且在添加 data-role="header" 属性后,div 内的 h1 也会被渲染成一定样式,这就是 jQuery Mobile 的方便快捷,也是它的设计宗旨—— Write Less, Do More 。
除此之外 jQuery Mobile 中还有以下的 data-role 属性(部分属性),已经赋予了一定的样式及用户操作响应效果。
data-role="content" , data-role="button" , data-theme ="" , data-role="controlgroup" , data-inline="true" , data-role="fieldcontain" , data-role="listview" , data-rel="dialog" , data-transition="pop" ,分别对应着主体内容、按钮,主题颜色,已编辑按钮,内联按钮,表单元素,列表视图,对话框,页面过渡。
三.jQuery Mobile 基本使用方法
1.引入 jQuery Mobile
使用 jQuery Mobile ,需要在网页页眉中引入 jQuery Mobile 组件,包括以下部分
jQuery 库
jQuery Mobile CSS
jQuery Mobile 库
可以通过这样的 head 引入以上组件
<head> <title>jQuery Mobile Demo</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script> </head>
2.加入 viewport
在 Android 的浏览器中,若没有设定页面宽度,它会认为页面宽度是 980px ,因此我们可以在 head 里加入一个 viewport,让移动浏览器知道屏幕大小,只是一个 viewport 标签,就已经给用户带来更好的体验。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.5">
3.简单的页面实例
在引入 jQuery Mobile 需要的组件后,我们可以创建 jQuery Mobile 页面,下面给出一个简单的例子。
<!DOCTYPE html> <html> <head> <title>jQuery Mobile Demo</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script> </head> <body> <div data-role="page" id="home"> <div data-role="header"> <h1>jQuery Mobile Demo</h1> </div> <div data-role="content"> <p>主体内容</p> </div> <div data-role="footer"> <h2>Footer</h2> </div> </div> </body> </html>
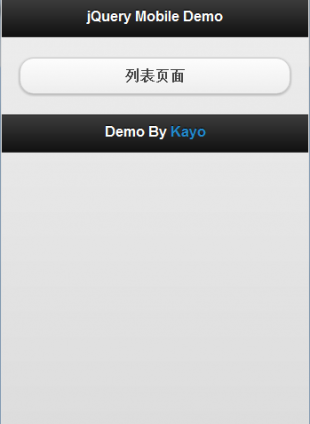
对于 jQuery Mobile ,每定义一个 data-role="page" 就相当于一个页面, jQuery Mobile 默认采用 Ajax 的方式操作 DOM,自动隐藏除第一个页面外的所有页面,当点击链接,链接到其他页面时会以 Ajax 的方式加载新页面的内容,下面给出完整实例。另外,我们还可以使用一些 HTML5 的语义化标签,如 header 的 div 可以直接使用 header 标签,具体的可以参见下面的例子。
<!DOCTYPE html> <html> <head> <title>jQuery Mobile Demo</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script> </head> <body> <div data-role="page" id="home"> <header data-role="header"> <h1>jQuery Mobile Demo</h1> </header> <div data-role="content"> <a href="#page2" data-role="button">列表页面</a> </div> <footer data-role="footer"> <h2>Footer</h2> </footer> </div> <div data-role="page" id="page2"> <header data-role="header"> <h1>jQuery Mobile Demo</h1> </header> <div data-role="content"> <ul data-role="listview" data-inset="true"> <li><a href="#home">回到首页</a></li> <li><a href="#home">回到首页</a></li> <li><a href="#home">回到首页</a></li> </ul> </div> <footer data-role="footer"> <h2>Footer</h2> </footer> </div> </body> </html>
完整实例 Demo(建议使用 PC 上的 Firefox、Chrome 等现代浏览器和 IE9+ 或 Android , iPhone/iPad 的系统浏览器浏览)
本文由 Kayo Lee 发表,本文链接:https://kayosite.com/web-app-by-jquery-mobile-and-html5-foundation.html






评论列表
jqeury+jqeury mobile 这个框架好大~
@牧风 可以用HTML5的offline application cache把web app做成离线应用,首次加载后就能离线使用,这样以后就不怕文件大了!
最近很不想折腾新东西。。。老了。
@zwwooooo 人老了不是问题,不要心老就行,z大休息一下,养足精神再折腾
这些资料对我帮助实在太大了,感谢楼主 😉
@明智 也谢谢你的支持!
在IE9中JQueryMobile属性全部丢失,是IE9不支持吗,火狐中是完全正常的,请指教。
@从小就犯困 IE9只支持部分html5属性
不懂
好理论的说
日期、时间控件 在火狐中不行,安卓手机也不行,在谷歌中正常。求解
输入回复内容
sssssssss
好喜欢,求代码
【对于 jQuery Mobile ,每定义一个 data-role=”page” 就相当于一个页面, jQuery Mobile 默认采用 Ajax 的方式操作 DOM,自动隐藏除第一个页面外的所有页面,当点击链接,链接到其他页面时会以 Ajax 的方式加载新页面的内容】
使用ajax的方式加载新页面?确定吗?无法理解这种实现。
写的不错 😳