是芥末日木有出现,Kayo 又可以继续写博客了。昨天在优化主题时意外的发现了 IE6 下 img 标签的一个 Bug ,用块级容器包裹 img 标签时,在 IE6 下 img 标签所在容器底部会出现 5px 多余的空白,例如网页中有如下的结构:
<ul>
<li><img src="img-bug.png" alt="img bug" /></li>
<li><img src="img-bug.png" alt="img bug" /></li>
<li><img src="img-bug.png" alt="img bug" /></li>
<li><img src="img-bug.png" alt="img bug" /></li>
<li><img src="img-bug.png" alt="img bug" /></li>
</ul>
相应的 CSS:
ul {list-style: none; }
li {display: block; width: 200px; height: 40px; }
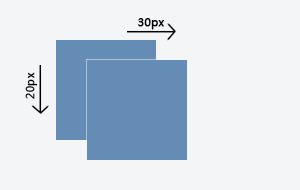
在 Chrome 下,会显示如下的正确结果:

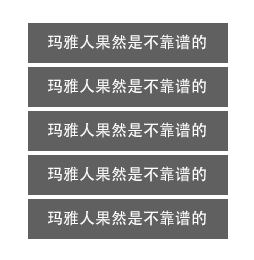
但在杯具的 IE6 下,会显示如下的情况:

接下来是如何解决问题了,解决的方案有很多种,这里 Kayo 列举几个比较好的解决方法:
方法一
方法一也是 Kayo 使用的方法了,就是为 img 标签的父元素添加 overflow: hidden 。
li {overflow: hidden; }
这个方法比较简单,只是父元素必须有指定的 height ,并且需要注意,某些情况下父元素可能需要显示超出自身大小的子元素(如显示绝对定位的超出父元素大小的子元素),这时使用 overflow: hidden 就不那么合适了。
方法二
为 img 标签设置 margin-bottom: -5px
img {margin-bottom: -5px; }
方法三
为 img 标签设置 vertical-align: bottom
img {vertical-align: bottom; }
本文由 Kayo Lee 发表,本文链接:https://kayosite.com/ie6-img-bottom-blank-bug.html




评论列表
IE六越来越少了吧。不是玛雅人的错。是人们对死亡过于恐惧了。
@野人部落 这当然不是玛雅人的错了,只是开个玩笑,不必较真了!
馬雅仁果然不靠譜!!!好久不見了Kayo!!
在這邊先祝你聖誕快樂還有新年快樂!!
@班森 嗯嗯,的确很久不见了,年末啊,大家都忙啊忙!!!
今天是平安夜噢,也预祝你圣诞快乐,新年如意!
ul li { display: block; font-size: 0;}
可以试试这个
@向日葵媒体设计 测试了一下,在 IE6 下需要设置 ul {font-size: 0; width: 200px; }才行噢,设置在 li 上没有效果,不过是 IEtester 的,不知道原版 IE6 如何?
@Kayo 奥,是容器问题,我一般针对ie6的图片都会设置font-size: 0,比较保险
不喜欢负数的margin,木有注视的化,日后容易忘了这个负值是做什么用的
@独自流浪 同意,比较喜欢 overflow: hidden ,有种万能胶的感觉!
不建议第二种,比较建议第三种。我一般都是写vertical-align:top
@西门 嗯,能解决问题就好,加个注释备注一下就好!
当一个容器中包含一个img标签时,你必须给他设置overflow:hidden;属性,这是写样式的时候必须的
@漂漂雄 是的,不过既然知道了是由 ie6 的 bug 引起的,那就最好不要直接就写到样式里,还是另外为 ie6 引用一个样式时才写进去吧
哇,我喜欢用别人不推荐的第二种,新手你懂得
@哼哼猪 其实不推荐也是因为个人喜好了,能解决问题就好,加个注释备注一下就不怕忘了这个是干嘛用的了!
@Kayo 嗯啊,适合自己的才是最好的
基本上已經連IE8都不管了……
@小闇 一般来说,只有在特殊情况下才让我继续折腾一下 IE6 ,平时的话,还是远离 IE 吧!
这个问题我似乎也遇到过。
 做博客就没关系了。
做博客就没关系了。
企业用户用IE的还是很多的。
@大叔 嗯,独立博客的话随意就好,这样才“独立”。
指南者祝博主2013新年快乐!万事如意!
确实遇到过这个问题 那年满街都是ie6
img {vertical-align: bottom; } 这个好 🙄
@小民 习惯就好,个人比较喜欢 overflow: hidden
这个不能算bug,其他浏览器也是这样,其实这个是因为图片是替换行内元素,是inline-block的,它的margin-box底部和字体的基线持平,如果你给img添加{padding-bottom: 10px;margin-bottom: 10px;}就可以看到效果