自从我开始接触wordpress到现在,几乎每天都会登陆几次wordpress,再加上学生会的工作需要,还经常登陆同样用wordpress搭建的学生会网站,我早已经对那千篇一律的wordpress登陆界面厌烦了,另外正在做的苹果资讯站用户量巨大,也必定需要一个个性化的登陆界面。终于在前天,哥终于忍不住要对登陆界面开刀了,当然,这也要wordpress支持才行,而自从wordpress2.7开始,登陆部分启用新的代码,这使到个性化登陆界面不再复杂了!
个性化登陆界面的方法有两种,第一种是替换登陆背景,这个算是小型个性化吧:
在/wp-admin/images找到login-bkg-tile.gif和login-bkg-bottom_new.gif两张图片,用自己定制的图片(大小最好相同)替换就行了。
当然这个不能改变登陆框的布局,显然对于追求完美的处女座来说是不够的,于是第二种方法出现了:
首先在functions.php中添加一个函数:
// custom login for theme
// folder themes/theme_name/custom-login/
function custom_login() {
echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('template_directory') . '/custom-login.css" />';
}
add_action('login_head', 'custom_login');
通过一个简单的“勾子”,现在你的主题已经可以开启个性化登陆界面了,接下来要做的,是为你的登陆界面写css样式,命名为custom-login.css,然后再把css文件放到主题文件夹里就行了。
以下是本站的css,供大家参考(由于我的custom-login.css是放在主题文件夹的子文件里,所以background里的url要写成如../images/login-bg-body.jpg的形式,熟悉MCS的人就会知道 ".." 代表上一级目录)
/* 页面css */
html,body,#wpbody,.form-table .pre{background: #ffffff url("../images/login-bg-body.jpg"); font-size: 13px; font-family: 微软雅黑,宋体;}
a{text-decoration: none;}
body.login,body{border: none;}
h1 a{display: none;}
/* 登陆框主体部分css */
#login{background: url("../images/login-bg.jpg") no-repeat; width: 650px; height: 500px; position: relative; margin: 50px auto;}
#loginform {padding-left: 110px; float: right; border-left: 2px solid #e3e3d3}
#loginform #user_login , #loginform #user_pass {border: 2px dotted #666666}
form{width: 280px; height: 166px; padding: 45px 0px 0px 0px; background: url() no-repeat; margin: 60px 0 0 0; border: none; -moz-border-radius: 0; -webkit-border-radius: 0; border-radius: 0; -moz-box-shadow: none; -webkit-box-shadow: none; box-shadow: none;}
#user_pass,#user_login,#user_email{width: 190px; height: 20px; margin-bottom: 10px;}
/* 登陆框各组成css */
label {font-size: 13px; color: #fff;}
form .forgetmenot label {font-size: 13px; color: #666666;}
.login #nav a{color: #666666 !important;}
input.button-primary, button.button-primary, a.button-primary{background: none; border: none; text-shadow: none; margin: 0; padding: 0; font-size: 13px; font-family: 微软雅黑,宋体;}
form .submit input {color: #666666;}
input.button-primary: active, button.button-primary: active, a.button-primary: active {background: none;}
/* 其他 */
#nav{margin: 0; padding: 0; position: absolute; text-shadow: none;}
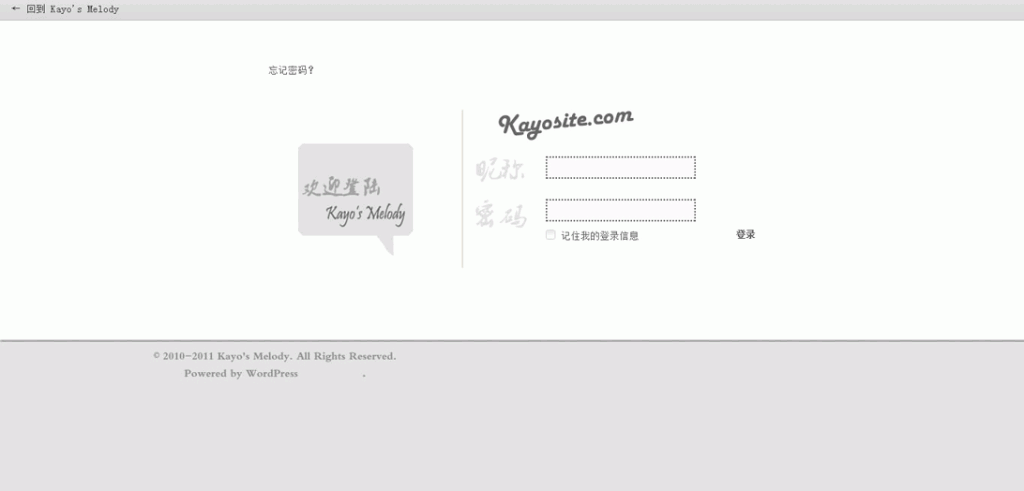
送上效果图(也可以点击本站右上角的登陆按钮查看效果):
看到效果后就会发现,虽然我们不能改变页面的html元素,但包括登陆框结构在内的整个登陆页面都可以自定义,只要你知道每个部分的css选择器名称即可。所以只要用firebug等工具查看所有css的id或class,就可以制作出一个完全自己作主的登陆界面。
小插一句,苹果资讯站的新版已经做好了,内牛满面啊,这次加入了很多强大的功能,准备上图。
本文由 Kayo Lee 发表,本文链接:https://kayosite.com/make-personalized-login-ui.html





评论列表
😐 😐 😐 😐 😐 My God,我修改了不行…..是不是我主题限制了更高?
一般来说主题是不会有这类限制的,你可以留意一下有没有遗漏了某些步骤! 😛
晕,上面的文章是我写的,你说我修改过没?
额,又又得折腾了,谢谢博主啊~~
@MurphyL 嘻嘻,折腾是乐趣噢!加油!
偶来了。。。正要这个。
@Demon 欢迎欢迎!不错的功能,值得一试!
@Kayo 表示已经折腾好一个了。
@Demon 嗯嗯,看到效果了,赞一个,好漂亮的背景图。
那条算式好可爱,猫+鱼=骨头! 😯
@Kayo 不是这个样的说。现在的主题还没升级的。是在另款主题上折服出来了。完善后发布出来。
@Demon 原来是这样子。。。。嘻嘻,期待Demon的新主题!
真好!我又可以折腾一下了! 😉
@杂时代 这个值得折腾的
这个必须得试试,能不能把你那背景图片传个啊,因为我查源码,暂时没有看到
@IT自习室 这个图是以前的了,现在我也没有了,其实自定义登陆界面就是要个性,自己写一个更酷的才能代表自己啊
嗯,我把你的那简历页面盗用过来了,不知道你生气不生气,还有,你这评论回复邮件也蛮个性的,好像是什么插件来的,我是configure smtp 不好看
@IT自习室 简历页面个人折腾之作,没有什么生不生气了,不过既然是简历页面,还是跟上面的一样,自己做一个属于自己的才能代表自己
评论回复是自己写的代码了,不喜欢依赖插件!觉得还是原生的好啊!
@Kayo 现在技术不行,只能找好看的套用,我也不喜欢依赖插件,今天我准备帮您这主题宣传下,当感激,我在我博客里写了,呵呵
@IT自习室 哈哈,那先谢谢了!我之前看了你的博客,感觉你的技术也不错啊,其实我也是一个学生,一起交流进步吧!
你的博客好像现在打不开了,不知道是不是线路抽风
个人认为,后台只是自己看。。。无所谓、、、 🙁
@kn007 可是博客是自己的,不是应该设计好自己最常看到的页面吗?
@Kayo 这样说倒也没错,估计我是喜欢把给别人看的展露好的,自己看的就没要求了 😮 其实你这个主题怎么说呢?main这里比较喜欢。header总觉得不是很习惯 🙂
@kn007 嗯嗯,每个人都有自己喜欢的设计,主题这个也是总结自己一段时间的研究的作品,大家关注了也就好了,当然喜欢的就更好
@Kayo 嗯,对的,不可能照顾每个人所想的。呵呵、。
话说,不要怪我 挖坟哦,主要是有个朋友要实现这功能,问我怎么办,我就介绍你这篇文章,想起一直潜水,就吐槽了下
@kn007 哈哈,吐槽就吐槽,拍砖就拍砖,不要拍脸就是了 😛