在回复时带有“ @ ”的功能大家应该不陌生了,在微博, BBS 中都可以见到“ @ ”的身影,连腾讯的 Qzone 也加入了“ @回复 ”的功能。的确,“ @回复 ”使到回复的对象更加清晰了,对于多重回复效果更加明显。
但是, WordPress 的评论模板中并没有自带这个功能,因此我们需要手动添加进去,其实这个功能在 WordPress 中已经比较流行了,不少主题中都带有这个功能,实现的原理也有多种,而我在本文中介绍的是 jQuery 实现的方法,由于网上流传的文章大多都是直接给出 jQuery 代码,没有详细的解释,而不同的网站 DOM 不一定相同,因此不熟悉 jQuery 的童鞋在使用 jQuery 实现“ @回复 ”时可能会出现各种问题。
1.加载 jQuery 库,可以直接用 google 的。
2. jQuery 代码,可以直接放到 js 文件中。
$('.comment-reply-link').click(function() {
//获取回复者的id
var atid = '"#' + $(this).parent().parent().attr("id") + '"';
//获取回复者的昵称
var atname = $(this).parent().find('.comment_author').text();
$("#comment").attr("value","<a href=" + atid + ">@" + atname + " </a>").focus();
});
$('#cancel-comment-reply a').click(function() {
$("#comment").attr("value",'');
});
});
3.解释 jQuery 代码
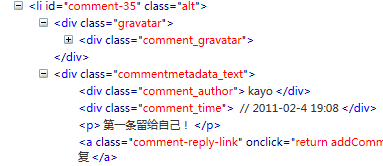
在实现“ @回复 ”中,关键是获取所要回复的对象的 id 和昵称,因此定义了两个量 atid , atname ,分别用于保存所要回复的对象的 id 和昵称。当用户用鼠标单击 .comment-reply-link 后jQuery会获取其上两级父元素的 id 属性,保存在量 atid 中,然后在其父元素的子辈元素中寻找 .comment_author ,并获取其内容保存在 atname 中。或许上面的描述较难理解,下面再用图片说明一下!
要获取用户 id ,首先需要了解评论部分的 DOM 结构,以 Melody 为例,用 Firebug 查看其一条评论的部分 HTML ,
看了图相信童鞋们应该大概明白了, .comment-reply-link 的上两级父元素包含回复者的 id ,因此可以在这里获取回复者的id,而在 .comment-reply-link 的同辈元素中包含了用户的昵称,看到这里相信各位童鞋再看看上面的 jQuery 代码应该不难理解了!
我们首先应该知道自己的评论模板在哪里有输出回复者的 id ,在哪里有输出回复者的昵称,然后用 jQuery 的选择器即可以获取相关的数据,下面列出一些常用的选择器供大家参考:
.parent() 父元素, .children() 子元素, .prev() 前一个同辈元素, .next() 下一个同辈元素
更多的选择器可以参考 w3cschool 的资料
http://www.w3school.com.cn/jquery/jquery_ref_traversing.asp
本文由 Kayo Lee 发表,本文链接:https://kayosite.com/the-at-reply-for-wordpress-by-jquery.html





评论列表
我那个也是用这个JQ。但是发现在再编辑时无法获取到用户名
@Demon 刚看了一下Demon的评论的Html,你的再编辑a标签的class不是comment-reply-link,因此点击再编辑时不能获取到用户名,改一下应该就好了!
这个网点要研究下看看才知道 应该是可以实现的
好东西 多谢分享
@心淡若水 “@”一下,回复的对象就更加清楚了,不错的功能噢!
@Kayo
俺的也不行 无法获取评论数量和 用户名称
看了下 标签 好像也没错啊 晕呼呼了
@心淡若水 我刚才去若水那里测试了一下,“@回复”没有问题噢!
@Kayo
嘿嘿 昨天无冷大师 帮俺搞定了
HOHO 哦也~
@匿名
这功能不错啊。
@Q Music 嗯嗯,加上去回复时方便多了!
你的copyright那段文字还在前面打头阵呢
@Louis Han 😕 想了好久,纠结改放在哪里好?Han有什么好建议?
@Kayo 觉得放在正文末尾比较好吧
@Louis Han 嗯嗯,我也是这样想,不过试了一下,样式不大好看,今晚好好折腾吧!
技术博客不错。。。。。。。。。。。。
@cuiqingyao 弄这个技术博客算是我现在最大的乐趣了!
越来越不错勒~ 😉
加载jquery的可以使用sinaapp的源,在国内有做CDN加速~
很少这样看代码,这篇看啦~
那个JS是只在comments.php加载就行吧 ❓
@独自流浪 嘻嘻,原来还可以用sinaapp的源,话说我这两天发现谷歌的jQuery库在晚上有时会失效,看来明天还是果断换成sinaapp的吧!
其实那段js加载到comments.php就行了,不过我懒惰了,所以全部写到一个jQuery闭合里!
不知这方法适合TYPE否?
@leedi 不了解type,不过可以借用这个原理!
😯 😯 😯 😯 为啥看完啦这个,我还是很难理解喃???
@Leyar 呜呜 😥 那说明我的笔力有待提高!
这jQ代码和我写的差不多。。。要是能多个版本就好了
@zwwooooo 基本的原理大致是这样的,有空另折腾一些不同的版本!
我也一样,只能看到一个@出现不了昵称,望详述下,谢谢
@yesureadmin 不用客气,把获取回复者的昵称这句
var atname = $(this).parent().find(‘.comment_author’).text();
改为
var atname = $(this).parent().parent().find(‘.comment_author’).text();试试。
@Kayo 用了这段代码,还是只显示@而没有昵称,请赐教
您好,来请教了,看到这个代码很想用,可是试了几天怎么都不行,请帮助,谢谢。
我的评论结构上这样的:
《li id=”comment-11786″ class=”comment even thread-even depth-1″》
《div class=”comment-body” id=”div-comment-11786″》
《div class=”comment-author vcard”》
《cite class=”fn”>DaoFa 《span class=”says”》 :</span》2012年2月3日 at 13:04这里是评论内容。
《div class=”reply”>
《a onclick=’return addComment.moveForm(“div-comment-11786”, “11786”, “respond”, “2633”)’ href=”/autolist.html?replytocom=11786#respond” class=”comment-reply-link”>Reply
</div》</li》
@DaoFa 你好,你这段html的标签不配对,这样我无法写出相应的jQuery,要不你把代码发到我的邮箱吧330956999@qq.com
@Kayo 好的,非常感谢。
我又来参考技术文了~~~~


@Kkstxforkamancarmen 欢淫欢淫 😐 😐