接上一篇文章《一些惊艳的 CSS3 之一》
三. 多重背景
多重背景并没有使用新增的 CSS3 属性,而是在我们都很熟悉的 background-image 作出调整,支持同时使用多个图片,例如:传统来说,为元素设置背景图会像如下设置:
#demo {background: url(bg1.png) no-repeat; }
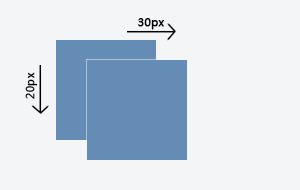
但是在 CSS3 中,设计师可以同时为一个元素指定多个背景,例如:
#demo {background: url(bg1.png) no-repeat left top, url(bg2.png) no-repeat left bottom, url(bg3.png) no-repeat right top; }
四. 嵌入字体类型
对于一个出色的网页,字体的选择是相对关键的,无奈设计师必须考虑用户的本地端是否有相应的字体,因此设计常常只能使用一些较为大众化的常见字体,而舍弃更加适合的字体。在 CSS3 中,这一情况将可以改变。CSS3 中引入了 font-face(嵌入字体类型),实验 font-face 可以把需要的字体上传到自己的服务器,再在服务器的网页中使用该字体并显示出来,无论浏览网页的用户的本地端是否有该字体。
这无疑是个很棒的功能,例如下面的效果:
部分文字使用了用 font-face 引入的字体,代码如下:
@font-face {
font-family: 'vanessalovesyoumedium';
src: url('vanessalovesyou-webfont.eot');
src: url('vanessalovesyou-webfont.eot?#iefix') format('embedded-opentype'),
url('vanessalovesyou-webfont.ttf') format('truetype'),
font-weight: normal;
font-style: normal;
}
#test-font {
font-size: 24px;
}
#test-font span{
font-family: vanessalovesyoumedium;
}
使用 @font-face 定义字体所需要的文件,为了兼容各个浏览器,需要使用多种不同的字体格式,建议至少要有 .eot 和 .ttf 两种格式,.eot 用于 IE5+ ,.ttf 用于 Chrome 等现代浏览器,另外 .otf 也是不错的选择,也可以用于现代浏览器。
浏览器支持如下:
Chrome 2.0.156+、Firefox 3.05+、Safari 3.2.1+、Opera 11.50+、IE5+
需要注意以下几点:
- IE8及更早浏览器只支持微软自有的 .eot 格式
- IE9.0-10.0部分支持 ttf 和 otf 字体格式
- 现代浏览器大多支持 .ttf 和 .otf 两种格式
- 现代浏览器需要从外部引用 @face-font 才能有效,IE 则可以直接在页面中使用 @face-font
本文由 Kayo Lee 发表,本文链接:https://kayosite.com/amazing-css3-part-two.html







评论列表
吃完点心回来抢沙发~欧也~ 🙄
我勒个去,居然能弄这么多背景~ 😉
@野人部落 哈哈,这就是 CSS3 的惊艳之处!
@野人部落 果然快,那时候刚刚才发布就被你抢沙发了!
字体是个好东西
@傅小黑 内嵌字体是CSS3中我觉得最酷的,而且连 IE 都支持,也很实用!
多重背景貌似不太用到
@airoschou 支持度比较底,暂时还是很少用到,只能展望以后了!
报告:去css1的链接出现了404 😛
@keene 谢谢反馈,已修正!
不错学习啦,呵呵
@font-face 貌似 css 2就可以用了!
@一路彷徨 是的,早在CSS2和IE5中,就已经支持 @font-face,但是一直不被重视,直到CSS3才重新制定标准并推广!