最近对一些 CSS3 的新特性作出了不少的介绍说明,这些内容大多都是 CSS3 中相对比较普及的内容,其实 CSS3 还有很多很酷的特性,只是这些特性在浏览器支持和网站的具体使用上比较逊色,但是仍具有不少的魅力,今天这篇文章要介绍的就是几个比较酷而相对介绍较少的 CSS3 特性。
一. 边框新特性
在 CSS3 中,border 增加了两个新的特性,一是边框图片,而是在边框颜色中使用渐变色。
边框图片利用 border-image 属性实现,可以为一个元素指定一个图片作为边框,代替传统的线条边框,它有五个子属性:
border-image-source
设置边框图片的图片地址,只有设置了这个属性,才算是使用了边框图片,其值为 url() 的形式。
border-image-width
该属性指定边框厚度,其值可以为带单位的长度值,也可以是不带单位的浮点值或百分比,还可以是“auto”,这时其值为 border-image-slice 的值,“auto”值很常用,可以方便地做出类似相册边框的精致边框。
border-image-slice
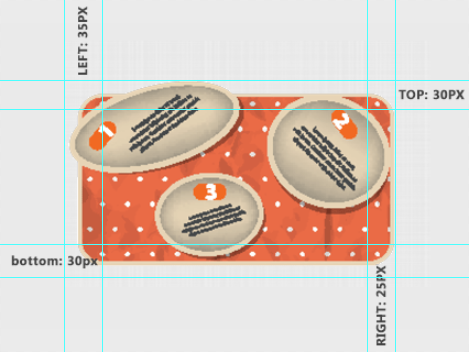
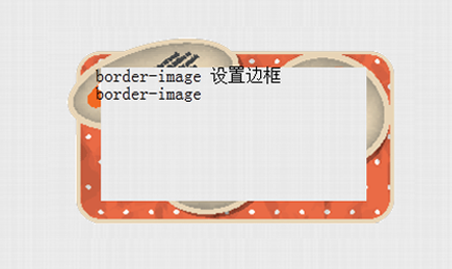
该属性指定从上,右,下,左方位来分隔图像,将图像分成4个角,4条边和中间区域共9份,中间区域始终是透明的(即没图像填充),除非加上关键字 fill,其值可以为数值或百分比。例如:设置 border-image-slice: 20 25 30 35; border-image-slice: auto,则图像会产生像下图那样的四个角:
原图划分示意图:
实际效果图
border-image-outset
该值设置边框图片的扩展,相当于在边框内容加入“padding”。
border-image-repeat
设置用何种方式填充边框,其值可以为 stretch、repeat、round、space,stretch 是拉伸方式,repeat、round 和 space 方式都是平铺方式,但三个之间略有不同,repeat 是直接平铺图片,图片若超出边框时截断,round 会动态调整图片的大小,直到图片正好可以铺满整个边框,space 则会在图片之间增加空白,直至图片正好可以铺满整个边框。
值得注意的是,直至 Chrome 23, Firefox 17, Safari 5.1.7, Opera 12.5 ,IE 10 ,仅有 Firefox 支持 round ,没有任何浏览器支持 space 。
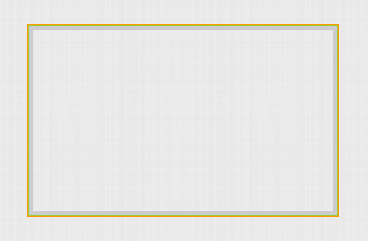
接下来是边框梯度颜色,相对边框图片,边框梯度颜色的浏览器支持度就更低了,暂时只有 Firefox 能通过私有属性支持。但作为一个很酷的效果,也可以先留意一下:
.gradientcolor{
border: 6px solid #fff;
-moz-border-bottom-colors: #ff9900 #99cc33 #ccc;
-moz-border-top-colors: #ff9900 #99cc33 #ccc;
-moz-border-left-colors: #ff9900 #99cc33 #ccc;
-moz-border-right-colors: #ff9900 #99cc33 #ccc;
}
效果如下:
二. 多栏布局
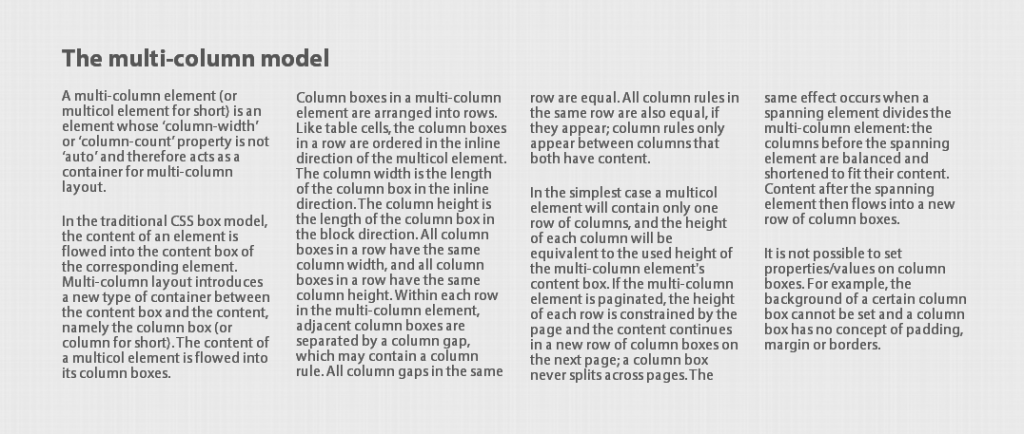
多栏布局也是一个很惊喜的属性,它可以很方便地让设计师生成多栏,而无需复杂的 div 辅助,例如下面的效果:
在 CSS 2.0 中,要实现以上的效果的常见方法是用 div 包含每一个栏的内容,然后对几个 div 使用浮动。这样不但增加了几个无用的 div ,还可能损害了段落原本的语义,而在 CSS3 中,则可以使用以下代码实现这样的效果:
#column-demo {
width: 960px;
margin: 0 auto;
-webkit-column-count: 4;
-moz-column-count: 4;
column-count: 4;
-webkit-column-gap: 25px;
-moz-column-gap: 25px;
column-gap: 25px;
}
#column-demo p, #column-demo h2 {
margin-bottom: 20px;
color: #565656;
}
#column-demo h2 {
font-size: 26px;
-webkit-column-span: all;
-moz-column-span: all;
column-span: all;
}
这里说明一下,column-count 设置的是栏目的数量,即把内容分为几个栏目,column-gap 设置的是栏目的之间的距离,column-span 可以把一个元素设置为横跨所有栏目,还有一个常用的属性 column-width ,用于设置每个栏目的宽带,若像上例这样没有设置 column-width ,则会根据 column-count 自适应分配宽度。更多的相关属性可以浏览 W3C 。
column 的浏览器支持情况如下:
Chrome 13+ (准确最早支持版本不详,但至少已在 13 版时通过私有属性支持)、Firefox 3.5+、Safari 3+、Opera 11+、IE 10)
小提示:以上只代表浏览器已支持 column 的基本使用,即最起码支持 column-count 和 column-width ,而并不代表浏览器支持 column 的所有相关属性,并且最新版本的 Chrome(23.0.1271.97)和 Firefox(18.0)仍需要通过各自的私有属性才能支持 column 。
三、四两部分内容请浏览《一些惊艳的 CSS3 之二》
本文由 Kayo Lee 发表,本文链接:https://kayosite.com/amazing-css3-part-one.html








评论列表
先抢占沙发再阅读~回头再来评论~~ 💡
又学习了2个标签~
感觉很多时候有些鸡肋。。
@傅小黑 很多实用的 CSS3 现在浏览器支持度还不足,的确有点鸡肋的感觉,但是先了解一下,它们的功能还是挺强大的!
不错,终于又更新了哈
@潜行者m o(︶︿︶)o 唉,过了半个月,博客才又更新一次了!
@Kayo 昨天之前的几天,你的博客一直无法访问,怎么回事了?
很忙吧,哈哈,CSS迷前来学习!
@airoschou 最近各种事,博客的更新也慢了,话说你的博客内容也很实用,应该是我学习了才对呢!