在前几天,Kayo 写了 Lightslide 插件,正如 Kayo 在插件描述里所写——为了实现一款简洁,轻量又不失功能的幻灯,特制这款 WordPress 插件。
最新更新 2012/04/30
插件在昨晚正式完成,凌晨的时候提交到 WordPress 官方,想不到今天就通过审核了,目前的版本为 0.9 ,兼容 ie6~9 以及 Chrome , Firefox 等现代浏览器。不含默认图片,整个插件仅为 19K ,插件的其他详细情况已经在前一篇文章里写过了,这里引用一下:
效果与设置
默认用户交互效果
- 1.幻灯图片每3秒自动循环播放
- 2.鼠标悬停在幻灯上幻灯停止播放
- 3.点击向右(向左)按钮自动播放下(上)一张图片
- 4.点击图片下面的导航点马上切换到相应的图片
用户可设置
- 1.幻灯图片的数量
- 2.图片的高度、宽度
- 3.幻灯边框的大小、颜色
- 4.导航是否显示,导航的颜色
- 5.是否显示图片的配对文字,配对文字的内容
- 6.是否显示上(下)一张图片按钮
- 7.图片的超链接
- 8.是否加载 jQuery 库
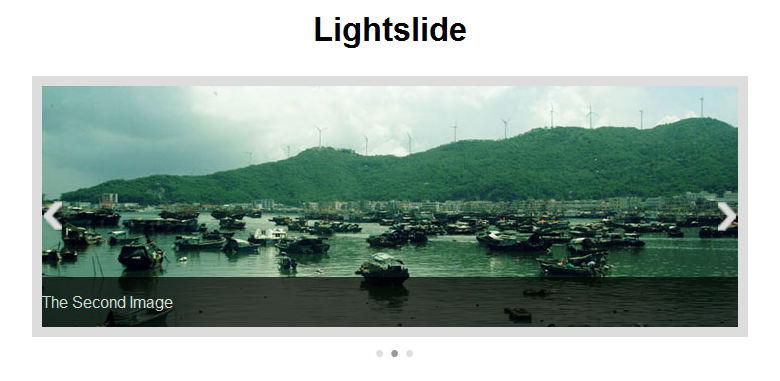
预览图
完整 demo
https://kayosite.com/demo/lightslide/0.9/index.html
插件下载
WordPress 官方下载点:http://wordpress.org/extend/plugins/lightslide
插件使用
1.下载 Lightslide 插件
2.在后台上传插件到插件目录并启用插件(由于通过了官方审核,因此也可以直接在后台搜索 Lightslide 安装插件)
3.在需要调用幻灯的地方添加以下代码
<?php if(function_exists('get_lightslide')) { get_lightslide(); } ?>
更新日志
= 0.9 =
- 在插件选项中添加加载 jQuery 库的选项
- 优化后台设置面板
= 0.8 =
- 修正后台设置面板中的小 Bug
- 优化 jQuery 代码,大大缩短代码量
后记
插件的功能是使用 jQuery 写的,因此网站需要加载 jQuery 库,插件后台有选择加载 jQuery 库的选项,默认是加载的,若网站本来已经加载 jQuery 库,可以选择不加载插件提供的库。
若发现插件 bug 或其他任何疑问欢迎在本博留言!
本文由 Kayo Lee 发表,本文链接:https://kayosite.com/the-plugin-lightslide.html





评论列表
现在进军插件界啦~~ 强!!
@ONLYOU 进军的话就说不上了,小试牛刀!欢迎使用!
这类插件比较实用,我也用了一个类似的~~
下载了~~膜拜一个~~另:不会 PHP 的说~~
@MurphyL 其实,我的php也只是会一点了!
今天正好要用专门过来拿的 哇哈哈
@刘来祥 好给力呢,专门过来了!
最近来祥很少冒泡,都在忙些什么了?
@Kayo 哎 公司和家的各种事 快喘不过气来了
@刘来祥 看来临近年末,大家都有各种忙啊!
轻量插件,不错,支持原创
@骆恒安 谢谢支持噢!欢迎试用!
支持原创,佩服会写插件的孩子!!
@杜小白 谢谢支持,孩纸我会努力写多点好插件的!
这个插件调用的图片是怎么来的?
@不能吧 在wordpress后台插件设置里填写你要用的图片地址就行了!
@Kayo
这样还比较简单了。
@不能吧 嗯嗯,就是想设置一个方便简洁的幻灯插件。
Ps.那个评论回复邮件通知就是用willin的代码实现,那一楼满了,只能在这里回复了!
@Kayo
呵呵,我是代码盲,只会copy的,看了你的代码,是可以选择是否通知的,我用的是默认回复通知,这点儿差别就把我搞糊涂了,慢慢折腾吧。还是谢谢了。
@不能吧 抱歉噢,忘了说明一下那是可以选择是否通知的~不过代码差不多,小折腾一下就好
您好,我把宽度改成920×400的时候图片大小没有变化,只是边框变大了。
@逐光 图片会根据宽度自适应,重新下载原版吧!
@Kayo
谢谢,我是从wordpress后台安的,是1.0版本,还有更新的么?
@逐光 后台安装的就是最新版本了,昨天我也测试了920×400的情况,没有问题噢!
这个效果不错 果断收藏了
@刘荣焕 谢谢支持!
我写了文章,然后插入了图片,在HTML栏里添加了。这样是不是不能调出幻灯?
@天空 添加了调用幻灯的那行代码
@天空 这样就可以调出幻灯了,你遇到问题了吗?
@Kayo 是的,这样操作没有效果
@天空 插件需要 jQuery 的支持,如果你的网站没有加载 jQuery ,可以在插件后台开启该选项再试试!或者如果方便的话,可以留下网址让我看看具体情况!
请问有没有shortcode可以在page/post中直接插入该插件
我只想在自定义的首页center column内的最上方显示幻灯片
感谢!
@tax1on1 抱歉了,插件暂不支持使用短代码插入幻灯。
谢谢回复! 后来我选择了 Promotion Slider 但是那个插件左右快进时有bug 只能先忍了 等你插件更新了 就试试你的 现在主要是不知道怎么在自定义首页插入你的代码 我在想插入模板岂不是每一页都有了? @Kayo
我在想插入模板岂不是每一页都有了? @Kayo