如 Kayo 之前所写的文章 《使用 jQuery Mobile 与 HTML5 开发 Web App —— jQuery Mobile 内容格式》中所述,这次介绍的是 jQuery Mobile 列表组件。 jQuery Mobile 列表虽然也是对页面内容进行丰富,但 jQuery Mobile 列表会给标准的 HTML 赋予一套样式以及丰富的交互处理,因此它是一套完整的组件,并且 jQuery Mobile 对其进行优化,使到 jQuery Mobile 列表成为易于触摸的控件。下面对列表组件进行详细的介绍。
一.基本的列表
要使用 jQuery Mobile 的列表组件非常简单,只要在 ul, ol 中使用 data-role="listview" 属性即可。
<ul data-role="listview"> <li><a href="#">列表项A</a></li> <li><a href="#">列表项B</a></li> </ul>
上面的代码即可生成一个简单的 jQuery Mobile 列表,效果如下图所示(若是有序列表 ol ,则在列表项前会显示对应的序号),另外列表项中若带有链接,则会在列表项中添加一个向右的小箭头。
二.嵌套的列表
在 ul, ol 中再次嵌入 ul, ol 可以生成嵌套列表,例如下面代码所生成的即为嵌套列表
<ul data-role="listview"> <li>老师 <ul> <li><a href="#home">老师A</a></li> <li><a href="#home">老师B</a></li> </ul> </li> <li>学生 <ul> <li><a href="#home">学生A</a></li> <li><a href="#home">学生B</a></li> </ul> </li> </ul>
效果如下:
jQuery Mobile 会以最高级的列表项内容生成列表,点击某列表项后会生成一个新的页面,该页面以被点击项的文字内容生成一个 header ,并显示子列表内容。具体的效果可以参见文章底部的 demo 。
三.只读列表
上面的例子中,列表项都是带链接的,其实 jQuery Mobile 也支持不带链接的列表,较为常用的是在嵌套列表中嵌入一个不带链接的列表,这种列表称为只读列表, jQuery Mobile 默认将列表样式设置为 “c” 主题样式(纯白无渐变),并把字体字号设置成比可点击的列表较小,以减小列表项大小。
<ul data-role="listview"> <li>列表项A</li> <li>列表项B</li> </ul>
四.列表项的缩略图与图标
jQuery Mobile 列表支持在列表项左侧加入一幅图片,只要在 li 标签中添加一幅图片并且作为第一子元素即可,图片大小没有限制, jQuery Mobile 会自动把图片大小缩放为 80px 的正方形(当然实际上所用的图片最好本身大小为 80px 的正方形)。例如,为一个移动版的论坛制作评论列表,正好适合使用这种结构,这时列表项的缩略图是评论者的头像。
<ul data-role="listview" data-split-icon="delete"> <li> <img src="images/album-hc.jpg" /> <h3>Reviewer A</h3> <p>jQuery Mobile 很方便的把这类结构调整为你看到的这个样式</p> </li> <li> <img src="images/album-p.jpg" /> <h3>Reviewer B</h3> <p>jQuery Mobile 很方便的把这类结构调整为你看到的这个样式</p> </li> <li> <img src="images/album-ok.jpg" /> <h3>Reviewer B</h3> <p>jQuery Mobile 很方便的把这类结构调整为你看到的这个样式</p> </li> </ul>
则有如下效果:
五.侧分列表
上面的基本例子中,因为列表项中带有链接,所以点击链接能触发一个事件,若实际的项目中需要一个列表项带有两个操作,则需要另一种结构的列表,也就是侧分列表。这时习惯 PC Web 前端开发的开发者可能会觉得有点奇怪,为什么一个列表项需要多个操作交互,实际上列表这种结构在 Web App 类网页中具有很多方面的用途,而不是只作为简单的信息呈现。比如上面的“评论列表”示例, 我们可以在每条评论的右侧添加一个删除评论按钮,这时则需要两个交互按钮——点击左侧为打开评论者链接(评论者主页),点击右侧删除评论。 jQuery Mobile 为这种结构提供了一种很方便的处理方式——在 li (或 ol)中加入第二个链接, jQuery Mobile 会创建一个竖直的分割线把第二个链接分隔开。
如下面的 HTML 结构:
<ul data-role="listview" data-split-icon="delete"> <li> <a href="#page2"> <img src="images/album-hc.jpg" /> <h3>Reviewer A</h3> <p>jQuery Mobile 很方便的把这类结构调整为你看到的这个样式</p> </a> <a href="#" data-rel="dialog">Delete</a> </li> <li> <a href="#page2"> <img src="images/album-p.jpg" /> <h3>Reviewer B</h3> <p>jQuery Mobile 很方便的把这类结构调整为你看到的这个样式</p> </a> <a href="#" data-rel="dialog">Delete</a> </li> <li> <a href="#page2"> <img src="images/album-ok.jpg" /> <h3>Reviewer C</h3> <p>jQuery Mobile 很方便的把这类结构调整为你看到的这个样式</p> </a> <a href="#" data-rel="dialog">Delete</a> </li> </ul>
则有如下效果:
如效果图所示, jQuery Mobile 会把两个链接的内容以竖直分割线分开,并且第二个链接的文字内容会隐藏起来,以一个标准 Web 按钮代替,标准 Web 按钮的样式可以在 ul 标签上添加 data-split-icon 属性指定,可取值可以参考 《使用 jQuery Mobile 与 HTML5 开发 Web App —— jQuery Mobile 按钮》第二部分“带图标按钮” 中 data-icon 的可取值。另外该按钮的主题样式可以通过在 ul 或 ol 标签上添加 data-split-theme 属性指定,默认为"b"(蓝)。
六.分割列表
分割列表从效果上来看是一种分组列表,而在 HTML 结构上,它与基本列表相同,只是通过 data-role="list-divider" 属性把基本列表转化为分割列表,貌似有点复杂?其实看了下面的代码和效果图就会一目了然。
HTML 代码:
<ul data-role="listview"> <li data-role="list-divider">老师</li> <li><a href="#page2">老师A</a></li> <li><a href="#page2">老师B</a></li> <li data-role="list-divider">学生</li> <li><a href="#page2">学生A</a></li> <li><a href="#page2">学生B</a></li> </ul>
默认情况下分割列表的主题样式为"b"(蓝),开发者可以通过在 ul 或 ol 标签上添加 data-split-theme 属性指定主题样式。
七.搜索过滤框
jQuery Mobile 给开发者提供了一种简便的过滤列表方式,若需要过滤列表只需在 ul 或 ol 标签上添加 data-filter="true" 属性即可。 jQuery Mobile 会自动在列表顶部添加一个搜索框,当用户在搜索框中输入字符时, jQuery Mobile 会自动过滤掉不包含这些字符的列表项。值得注意的是,这个过滤是 Ajax 模式的过滤方式,它不需要等待整个输入完成才开始过滤,每当用户输入字符时, jQuery Mobile 会即时过滤掉不包含这些字符的列表项。
<ul data-role="listview" data-filter="true"> <li><a href="#page2">你</a></li> <li><a href="#page2">你好</a></li> <li><a href="#page2">你好啊</a></li> </ul>
八.其他
jQuery Mobile 支持通过使用语义化的标签来显示列表项中一些常用的信息,如上面的“列表项的缩略图与图标”和“侧分列表”中,列表项中除了描述外还有标题, jQuery Mobile 会按照标题的标签语义处理成不同的文字样式,这里 Kayo 再以“评论列表”示例进行拓展说明。
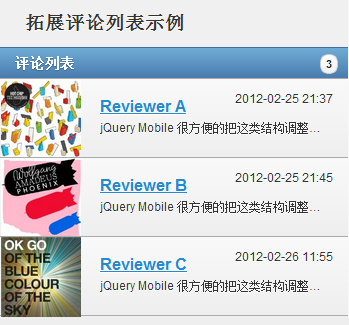
如下的代码:
<ul data-role="listview" data-split-icon="delete"> <li data-role="list-divider">评论列表<span class="ui-li-count">3</span></li> <li> <img src="images/album-hc.jpg" /> <h3><a href="#page2">Reviewer A</a></h3> <p>jQuery Mobile 很方便的把这类结构调整为你看到的这个样式</p> <p class="ui-li-aside">2012-02-25 21:37</p> </li> <li> <img src="images/album-p.jpg" /> <h3><a href="#page2">Reviewer B</a></h3> <p>jQuery Mobile 很方便的把这类结构调整为你看到的这个样式</p> <p class="ui-li-aside">2012-02-25 21:45</p> </li> <li> <img src="images/album-ok.jpg" /> <h3><a href="#page2">Reviewer B</a></h3> <p>jQuery Mobile 很方便的把这类结构调整为你看到的这个样式</p> <p class="ui-li-aside">2012-02-26 11:55</p> </li> </ul>
效果图:
备注:
这个例子中, Kayo 把评论中的“删除”按钮舍弃,改为显示评论时间,这时的评论列表更接近于博客的评论列表,以 h3 标签包含评论者名称,表示对评论者的强调, p 标签则包含评论内容,并且把评论者的链接(评论者主页)从侧分列表中的整个左侧都带链接改为只是评论者名称带链接。下面再具体说明一下:
- 使用容器包裹数字,为该容器添加 ui-li-count 的 class 并添加到列表项中, jQuery Mobile 会自动为该容器添加气泡样式用于表示计数。
- 在语义上层次不同的文本 jQuery Mobile 会以不同大小,粗细的字体显示该段文字,以表示文字重要性的不同。
- 补充信息可以用 class 为 ui-li-aside 的容器包裹并放在列表项的下方(如示例中的评论日期), jQuery Mobile 会自动把它呈现在列表项的右侧(这时不能使用侧分列表,因为侧分列表右侧需要显示列表项中的第二个链接)。
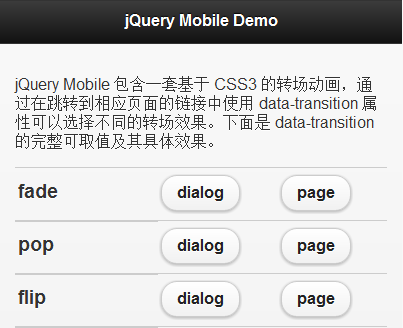
九.完整 Demo
完整实例 Demo(建议使用 PC 上的 Firefox、Chrome 等现代浏览器和 IE9+ 或 Android , iPhone/iPad 的系统浏览器浏览)。
本文由 Kayo Lee 发表,本文链接:https://kayosite.com/web-app-by-jquery-mobile-and-html5-list-views.html












评论列表
這就是你所說的響應式網頁的設計吧 😉
@班森 嗯, jQuery Mobile 也是按照响应式设计做的!话说班森换邮箱了吗?头像不见了
@Kayo
疑,沒有換啊。還是我打錯 😕
@班森 上面那个是foxmail的邮箱,应该是打错了 ❓ ❓
话说博主能不能帮我看看我文章页的那个隐藏评论功能,用的是JQ的,但是我想让他隐藏后还能出来,最好是隐藏后按钮可以有变化,比如隐藏前是↓隐藏后事→!
@刘印博客 你说的应该是“伪登陆”的功能,你可以先看一下这篇文章 https://kayosite.com/jquery-study-notes-three-event-and-animation.html
之前写下的,里面有详细介绍,另外不建议你使用 onclick 触发,最好还是把 jQuery 语句统一写在独立的 js 文件里吧,希望能帮助到你啦!
好久没来了,这个新theme的配色真是舒服
@zeno 哈哈,绿色护眼,以后多点来看看吧!
来篇生活文吧..好久没看你写了~~ 😯 😯
@Kkstxforkamancarmen 最近生活得比较枯燥,晚点来一篇生活合集吧

看到代码真头疼 哎
@Fast Money Online 嘻嘻,看多点就不痛了
这是网页设计吗 看代码 我是什么也看不懂呀
@healthy green tea for sale 正是网页设计 😳
这个很好,经常会用到的。 😳
@向日葵媒体设计 手机设计方面会挺方便的!
博客折腾的很累人的哦。
@番茄 折腾也是博客的乐趣了,看看是用什么的心态去经营博客,用心经营,自然不累!
效果很不错啊,但是与我的主题不搭啊,而且html5 跟ie6 天敌啊
@PS笔刷吧 ie6可是整个前端的敌人啊!
我想做一个一行三列或一行四列的这样的列表展示界面.请问怎么做?希望你能帮到我 🙄
你好,我经常参考你的网站来做开发的,你的文章帮了我很多。现在要搞一个列表的分页,你有什么插件推荐吗?我弄了个simplePagination插件,弄了半天后,才发觉他在手机上是不会自适应的,现在求一个适合jqm的分页插件,你有好提议吗?谢谢。
@jasonxxp 据我了解,现在应该是没有现成的响应式分页插件,由于分页的结构比较特殊,其实不是很适合用在响应式上,可以用滚动加载新文章等代替。如果你真的需要做响应式的分页,建议做成简单的形式,类似我这个主题的文章分页吧!
@Kayo 嗯嗯,谢谢回复。我也弄了微博那种下拉刷新的功能,然后用一个下拉框选择页,两个按钮做前后页来暂时实现了先,哈哈~~
请问列表中的图片是怎么出来的啊?不会 可以教教我吗
您好,我是微火网的,想请教下,我们这类网站能不能使用jquery mobile?
我想把分隔列表的分割栏做成超链接,或做成onclick事件,发现不管用啊,只能够用来展开或收缩列表。我希望是收缩状态下,除了展开列表还能够执行其他的动作(onclick执行ajax更新页面)。有什么好的建议吗?
牛逼!!!