一些 Kayo 首次遇到的 CSS3 与 HTML5,仅记录下来。
HTML5 新的 Input 类型
- url
- number
- range
- Date pickers (date, month, week, time, datetime, datetime-local)
- search
- color
一些 HTML5 新标签
- section 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
- time 标签定义日期或时间,或者两者。
- video 标签定义视频,比如电影片段或其他视频流。
- sub 标签可定义下标文本。
- sup 可定义上标文本。
另 font 、center 等 HTML4 的标签已在 HTML5 中已被取消。
background-size
用于设置背景图片的大小,有2个可选值,第1个值用于指定背景图的width,第2个值用于指定背景图的height,如果只指定1个值,则第2个值默认为auto。
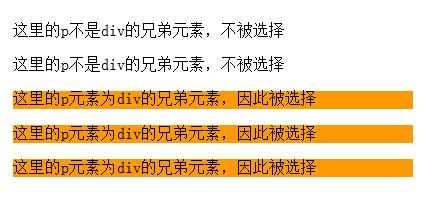
兄弟选择器 (E~F)
选择 E 元素所有兄弟元素 F 。
举例:
<div style="width: 400px; padding: 10px; "> <div> <p>这里的p不是div的兄弟元素,不被选择</p> <p>这里的p不是div的兄弟元素,不被选择</p> </div> <p>这里的p元素为div的兄弟元素,因此被选择</p> <p>这里的p元素为div的兄弟元素,因此被选择</p> <p>这里的p元素为div的兄弟元素,因此被选择</p> </div>
栅格系统
栅格系统是以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。
网页栅格系统是从平面栅格系统中发展而来。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。
—— 来自蓝色理想
本文由 Kayo Lee 发表,本文链接:https://kayosite.com/some-unfamilia-front-webpage-knowledge.html





评论列表
早晚要來折騰我這個原來的theme要把他變成css3 跟 html5…
@班森 嘻嘻,赶紧行动啦,赶上HTML5的热风~
@Kayo
對於完全沒學過的人有一定的挑戰性啊 😕
@班森 没事,可以看看下一篇文章,正正就是把theme改造成html5的,还有 Kayo 私人指导呢!
👿 html5+css3什么的,最无爱了。
@刘印博客 用着用着你就知道它们的强大之处了,Web 的发展需要这样的新技术!
果然很前端!哎···都不懂啊
我是越来越喜欢opera了(此前也一直在用),opera对HTML5的支持目前来说基本是最好的(http://html5test.com/compare/browser/chrome18/ff12/opera1160.html)
@荒野无灯 opera一直是所有现代浏览器中执行w3c标准最为严格的浏览器,确实值得一赞,虽然我还是比较喜欢简洁的chrome!
对HTML5 form的支持。
@荒野无灯 嗯,尤其是新的输入类型,使到输入验证也方便了!
现在有些浏览器还不是很支持这个属性,不过效果挺好看的 🙄
除了 IE ,这些属性在基本都被浏览器支持了,但是 IE 始终是硬伤!