在网站刚建了没多久之后,我就开放rpc-xml,并用官方的wordpress客户端浏览网站,结果那打开速度慢得吓人啊!然后用mini opera打开网站,可怜我的流量!于是便有了为手机等移动设备做一个移动版界面的想法。
终于选了一个最佳的方案,用了3天的时间,为网站做了一个移动版界面。
虽然这个移动版界面早在2月中旬便做好了,但一直都没有对它进行介绍,趁着今天总算大概把“涂鸦大赛”活动筹备好了,果断跟大家分享制作wordpress移动版的方法。
为wordpress制作移动版主要有两种方案,都是通过插件来让网站识别用户是否通过移动设备浏览网站,然后给用户加载移动界面。第一种具体的原理是直接把网站转为wap版,第二种则是为网站套用另一个主题。在这里我推荐使用第二种方法,第一种方法把网站转为wap版虽然方便,但是直接转的网站UI实在不是那么的好看,只是纯文字,加上最简单的至上而下排版,而且几乎没有任何让我们进行开发的地方。而第二种则可以让我们自己重新做一个UI面积小,而且与电脑版界面搭配的移动版界面。经过我用Android,诺基亚(Symbian),索爱(A200)3个操作平台和操作系统测试过后均能正确识别,加载移动版界面。
下面先简单介绍制作移动版本的主角——WordPress Mobile Pack
WordPress Mobile Pack会自动识别用户是通过何种浏览器浏览wordpress站点,能在wordpress2.5或以上版本中使用。如果是用移动设备上的浏览器浏览,则会自动给用户加载移动界面,这个移动界面可以是用WordPress Mobile Pack自带的主题(4钟颜色),也可以用自己制作的主题。如果你使用的是插件自带的主题,那么在后台—外观—WordPress Mobile Pack (手机主题)里勾选第一个选项(启用诺基亚模板),则可以为诺基亚的浏览者提供更多的界面优化,同时该选项也支持为基于WebKit的移动浏览器提供丰富的主题,如苹果的iPhone和Palm Pre。当然为了更好地配合电脑版主题,我还是使用自己制作的主题,为了更好地适合移动设备浏览,这次的主题以简洁,体积小为设计理念,能不用的功能就不用,能用css background的就不用图片,loop、header和配色提取自一个模仿Blueberry的官方移动版主题,然后经过3天的努力,把sidebar和4个页面模板做好了!其中日志列表页面与电脑版的大不相同,没有使用loop而直接使用wp_get_archives调用日志列表,然后用css加以控制。留言板页面也是直接使用wp_list_comments和原生的嵌套回复,因此在各种移动设备上都有很高的外观与功能兼容性。
然后就是把自己做的主题上传到wordpress的主题目录,在后台—外观—WordPress Mobile Pack (手机主题)里选择自己的主题。顺带把最后一个选项也勾选了,它会在你的电脑版和移动版界面的底部里加入一个链接,点击该链接可以把切换为另一种界面,防止有部分移动设备无法自动切换为移动版界面时可以让用户手动切换。
这里提供一个WordPress Mobile Pack的汉化补丁,虽然是1.2.2版的汉化补丁,但测试后在该插件的最新版本1.2.4上也能正常使用。
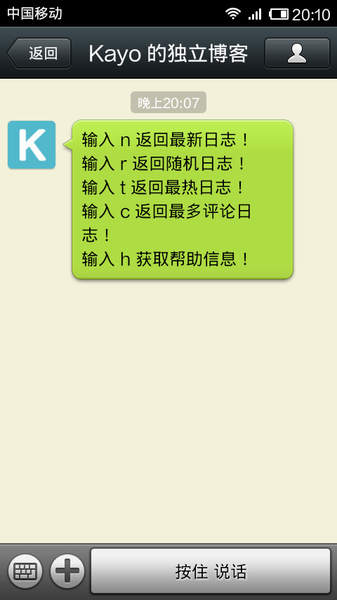
经过多次的局部修改,就有了现在大家看到的移动版界面:
用数据说话是最有力的,马上用手机进行浏览测试:
移动设备:N85
浏览器:UC
统计方式:UC流量统计
打开UC,查看流量,显示本次流量为2.33 K(说明UC打开时会自动联网并加载一些数据)。
然后直接打开我的网站,完全加载后再查看本次流量:9.62 K,即打开移动版的网站消耗了7.29 K流量。
再用网站底部的链接手动切换为电脑版主题,查看本次流量:51.67K,即打开电脑版主题消耗了42.05K流量。
经过测试,浏览移动版界面只需要电脑版1/6的流量。可见为wordpress制定移动版本的确能大大节省浏览者的手机流量(话说哥昨晚超流量了,不知不觉被扣掉GPRS费,结果早上起来十分悲剧的发现手机已经停机了,10086果然是世界上最关心我话费的人)。当然移动版界面的加载速度也是飞快的!
当初玩wordpress,就是希望能抛开各种繁琐的统计,追求简单的生活!简简单单的记录下每一个文字。也正像这个移动版主题那样简洁、快速!所以自从移动版界面投入使用后,几乎每天晚上睡前总会习惯性地用手机浏览一下网站。
A200
本文由 Kayo Lee 发表,本文链接:https://kayosite.com/make-mobile-version-for-your-wordpress.html






评论列表
我用的是wp t wap插件,也挺不错的
我喜欢WordPress Mobile Pack主要都是因为它可以应用自己设计的主题,比较自由 😳
😀 万戈-知更鸟工具条Kayo整合加强版 你太牛叉了
😥 让我情何以堪!
你的工具条的关闭按钮是怎么实现的呀?
就一段代码,发到你邮箱了!郁闷,wp把代码自动转换了,只能发到你邮箱!
嗯!不错。发出来让大家了解一下!
超级喜欢蓝色的那个主题,谢谢推荐~~
@mopvhs 回复对象搞错了~~
@mopvhs 的确是很优秀的一款插件,现在用了一段时间,感觉很好!
@mopvhs 竟然回复错了。。。
请问那个汉化补丁上传到哪呢?怎么启用?
谢谢提醒了,还真忘了介绍补丁怎么用!
把解压出来的两个文件上传到wp-content/plugins/wordpress-mobile-pack目录,即插件文件的根目录,刷新后台就行了!
@Kayo 菜鸟一个。不过幸好chinaz转载的你的这篇文章时没有将下载地址改掉(但却没有带原文链接,还真是有点恶心啊)。。找到域名,进来一搜索,总算找到组织了
 。
。
@趣味网 嘻嘻,谢谢支持!不少网站都没有添加链接而转载文章,因此独立博客要学会保护!
我也有很多博客,但是很多都没有坚持下来。有的时隔两年了才去写一篇。
我以为是WAP的呢
wap的话只能简单的定制界面,而WordPress Mobile Pack可以完全做一个新的界面,比较适合折腾~
You have crafted a good web site! I’m hoping that you choose to sustain the great work. I honestly love your blogposts.
用NOKIA访问博主网站,界面非常棒,简洁~~
@Tony 谢谢啊!最近又改了手机主题,改版后你是第一个用手机留言的!