对于设计师来说,阴影可以说是一个很常用的效果,它可以直观地突显一个元素,用在网页设计上也非常适合。在 CSS3 阴影效果出现之前,开发者只能通过图片在网页表现阴影,尤其对于阴影文字,使用图片表示是很常见的方式,而在 CSS3 阴影出现后,设置元素的阴影将会变得轻松,下面详细介绍 CSS3 阴影。
一. CSS3 阴影基础
在 CSS3 中,阴影相关的具体属性有 text-shadow 和 box-shadow ,分别设置文字和容器阴影。
1. text-shadow
实际上,text-shadow 并不是在 CSS3 中才设计出的新属性,早在 CSS 2.0 时已经有了这个属性,之后在 CSS 2.1 中删去这个属性,最终在 CSS3 中重新纳入。
语法:text-shadow : offset-x || offset-y || opacity || color
该属性支持4个参数,分别是阴影颜色、阴影的水平延伸距离(阴影的 x 轴偏移)、阴影的垂直延伸距离(阴影的 y 轴偏移)、模糊效果的作用半径(阴影的长度)。也许这样介绍概念会有点难以理解,下面直接写一个小例子进行说明:
/* For text-shadow */
#example {text-shadow: 1px 1px 2px #d8d8d8; }
注:代码中省略与阴影设置无关的 CSS 代码(下同),完整 CSS 请参考文章末尾 Demo 的源码。
效果如下:
另外,text-shadow 也支持多重阴影,例如,要为一个文字同时设置三重阴影,可以这样编写代码:
/* For text-shadow 多重阴影 */
#example-muti {text-shadow: 1px 1px 2px #c10ccc, 1px 1px 2px #648cb4, 1px 1px 6px #cc150c; }
效果如下:
值得注意的是,在多重阴影中,阴影的顺序在不同版本的浏览器中表现不一定相同,由于在 CSS2.0 中,代码中最先定义的阴影会显示在最下面,而在 CSS3 中,最先定义的阴影则显示在最上面。在较新版本的现代浏览器中(Kayo 测试的是 Chrome 22.0.1229.94 , Firefox 17.0.1 , Safari 5.1.7 , Opera 12.11 )多重阴影的渲染顺序都已经按照 CSS3 的顺序了,但在早期版本的一些现代浏览器中仍会有差异,在介绍浏览器支持情况时会再说明一下这部分内容。
相对于图片来说,现在用一个属性就能解决问题实在简便很多。不过,也许你也已经猜到了,杯具的 IE 是不支持 CSS 阴影(所以 IE 版本都不支持 text-shadow IE8 及以下版本不支持 box-shadow ),因此针对 IE ,如果需要达到以上的同样效果,就需要使用 IE 私有滤镜 shadow 或 dropshadow 。这两个滤镜的具体使用也会有些不一样,下面详细介绍:
如果使用 shadow 滤镜,针对以上例子,开发者可以这样编写代码:
#example-ie {filter: progid:DXImageTransform.Microsoft.shadow(Color='#d8d8d8', Direction='135', Strength='2'); zoom: 1; }
shadow 滤镜有三个参数,分别是阴影颜色、阴影偏移角度和阴影长度,其中阴影偏移角度需要通过计算才能获得,在例子中是 “135” 度。如果你习惯了使用偏移值设置阴影,可以使用另一个滤镜 dropshadow ,具体写法如下:
#example-ie {filter: progid:DXImageTransform.Microsoft.DropShadow(OffX='1', OffY='1', Color='#d8d8d8', Positive='true'); zoom: 1; }
效果如下:
dropshadow 有四个参数,分别是阴影 x 轴偏移、阴影 y 轴偏移、阴影颜色、最后一个 positive 属性则决定是否只为非透明像素建立可见的投影,默认值为 true ,即只为非透明像素建立阴影,若为 false ,则也为透明像素建立投影。
以上两个滤镜也支持多重阴影,开发者可以按如下方式编写,但实际效果会远差于 text-shadow 。
/* IE 下多重阴影 */
#example-ie-muti {filter: DropShadow(OffX='1', OffY='1', Color='#c10ccc', Positive='true') DropShadow(OffX='1', OffY='1', Color='#648cb4', Positive='true') DropShadow(OffX='1', OffY='1', Color='#cc150c', Positive='true'); zoom: 1; }
另外,在使用以上两个滤镜时,还有几点需要注意的:
- 如果元素同时设置了背景色,那么以上两个滤镜将会失效,这是因为 shadow 滤镜没有像 CSS 滤镜那样区分文字阴影和容器阴影,当开发者为元素设置背景色后,IE 会自动为该元素添加阴影而取消其中文字的阴影。具体会有一个复杂的机制处理这个过程,下面会另作说明。
- 阴影颜色需要使用形如“#aabbcc”这样的写法,不能使用“#abc”这样的简写,若使用简写,则会自动使用黑色作为阴影颜色而忽略指定的颜色,并且阴影距离也不可控(不采用指定值)。
- 要使到多重阴影有效,元素必须触发 hasLayout ,最常用的是设置 zoom: 1 或指定元素高度、宽度。另外在 IE7 及以下版本的 IE 中,使用单个滤镜也需要触发元素的 hasLayout 。关于 hasLayout ,详细的情况可以浏览这篇文章。
2. box-shadow
box-shadow 用于为容器设置阴影,其参数相对 text-shadow 要复杂一些,具体如下:
语法:box-shadow : inset || offset-x || offset-y || blur-radius || spread-radius || color
各参数分别代表是否内阴影、阴影 x 轴偏移、阴影 y 轴偏移、模糊效果作用半径、阴影伸展长度,其中 inset 、blur 和 spread 是可选的参数,与 text-shadow 中的 opacity 相似,blur 默认值为 0 ,即不产生模糊,而 spread 则比较特别,这个参数常常被开发者忽略,实际上它很有用处,spread 默认为 0 ,最常用的用法是以 blur 取值的负值为自身值做出单边阴影效果(即阴影扩展长度等于模糊长度,但是为负数,可以抵消模糊值),inset 则决定是否采用内阴影。
/* For box-shadow */
#example-box {box-shadow: 2px 2px 2px #565656; }
效果如下:
下面再补充一个利用扩展参数制作的“单边阴影”例子:
/* For box-shadow 单边阴影 */
#example-box-spread {box-shadow: 0 8px 6px -6px #565656; }
效果如下:
内阴影例子:
/* For box-shadow 内阴影 */
#example-box-inset {box-shadow: inset 2px 2px 2px 1px #565656; }
这里必须补充一点:最新版本的现代浏览器,包括 Chrome 、 Firefox 、 Safari 、 Opera 都已经支持 box-shadow 了。但旧版本的 Opera 并不支持 box-shadow ,而 Chrome 、 Firefox 和 Safari 也需要通过各自的私有属性支持 box-shadow 。因此,为了尽可能的使到实际使用的阴影被浏览器支持,Kayo 建议开发者需要同时使用以下几个语句来为元素添加阴影(以内阴影例子说明):
/* For box-shadow 内阴影 */
#example-box-inset {
-webkit-box-box-shadow: inset 2px 2px 2px 1px #565656;
-moz-box-box-shadow: inset 2px 2px 2px 1px #565656;
box-shadow: inset 2px 2px 2px 1px #565656;
}
效果如下:
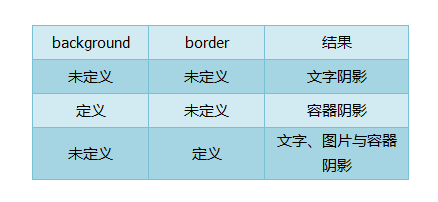
虽然稍有复杂,不过相对使用图片的方法实现阴影,使用 box-shadow 已经很方便了。这时我们再回到 IE 上,上面叙述过,IE 中并不区分 text-shadow 和 box-shadow ,容器阴影也是使用 shadow 和 dropshadow 滤镜产生,但是这两个滤镜中并没有控制最终输出文字阴影还是容器阴影的参数,那么具体的情况是怎样的呢?实际上,IE 内部有一个机制处理输出什么阴影,上面有提到过,当元素设置了背景时,文字阴影会失效并改变为容器阴影,这是机制的一部分,实际上元素显示文字阴影还是容器阴影是由元素是否定义了 background 和 border 属性共同决定,具体的情况可以浏览下表:
正如上表所示,这个机制并不是那么的灵活,在实际开发时会遇到很多限制,因此,开发者更应该考虑渐进增强的设计,把阴影利用在增强效果时直接摒弃 IE 。
二. 浏览器支持
下面分开讨论浏览器对 text-shadow 和 box-shadow 的支持情况
1. text-shadow
如上面所述,IE 不支持 text-shadow ,需要通过私有滤镜达到阴影效果,因此这里列举的是现代浏览器对 text-shadow 的支持情况。
Chrome 2.0+ , Firefox 3.5+ , Safari 1.1+ 和 opera 9.5+
以上是浏览器基本支持 text-shadow 时的版本号,具体的支持情况略有不同,例如,多层阴影以及 CSS3 多层阴影渲染顺序在 Safari 4.0+ 才得到支持,Opera 9.5 使用的也是 CSS2 的多层阴影渲染顺序,模糊半径也被限制到 100px 以内。
2. box-shadow
Chrome 2.0+ , Firefox 3.5+ , Safari 4+ , Opera 10.60+ 和 IE9+
三. 完整 Demo
关于上面的例子,可以参考完整 Demo 。
本文由 Kayo Lee 发表,本文链接:https://kayosite.com/css3-shadow-intro.html











评论列表
IE是个硬伤……
@Mary 所以说,得远离 IE 啊!
@Mary
代码小白飘过,真的是纯支持啊
@woniuren博客 也谢谢支持了 😉
有的网站只支持IE内核。比如中行官网。虽然我已经远离IE很多年了。但是网购的时候还得开IE。无奈。。。 😕
@野人部落 现在基本就是测试网页和网购时才用 IE 了,不过我的网银是建行的,最近也支持 Chrome 、Firefox ,更方便了!
之前试过box-shadow用得愈多.;..那个滚动条会很不畅顺~~
@Kkstxforkamancerman CSS 渲染都是要消耗 CPU 和 GPU 的,box-shadow 这类投影效果消耗资源比较多,用得太多页面就会不流畅。所以,慎用~~~