在 Kayo 之前所写的文章《前端开发之响应式设计》中, Kayo 曾经简单介绍过 CSS3 的 Media Queries (媒体查询)的用途和使用方法,本文则主要介绍 Media Queries (媒体查询)的具体属性,在开始介绍具体的属性之前,首先引用前文的一段内容重新简单介绍一下 Media Queries (媒体查询):
“ Media Queries 可以根据特定条件来调用不同的 CSS 文件,这样我们给手机、平板等分辨率较低的设备调用另外的 CSS ,对网页布局进行调整便可以实现更为完整的响应式设计了。
使用 Media Queries 可以直接在 CSS 文件内调用,假设为浏览环境宽度在480以内的手持设备, id 为 box 的元素调用一条额外的 CSS 可以这样写:
@media handheld and (max-width: 480px){
#box{}
}
另外也可以在 HTML head 标签内直接调用一个 CSS 文件:
<link rel="stylesheet" href="./css/mobile.css" media="handheld and (max-width: 480px)">
”
一.Media Type
接下来再详细介绍一下 Media Queries ,而介绍 Media Queries ,就不得不先介绍 Media Type 了。
在 CSS2 中,有 Media Type 这一属性,用于给不同的设备指定特定的 CSS 样式,从而使用网页界面更加适应不同的设备。其中较为常用的 Media Type 有“all”, "screen", "print" , 分别用于给所有设备,电脑屏幕,文档打印或打印预览模式指定样式。
1.Media Type 完整可取属性
英文好的童鞋可以参考 w3c 英文原版的 Media Queries 所有可取属性说明。
2.Media Type 浏览器支持
虽然 Media Type 的类型有很多,但主流浏览器对于它们的支持并不完善,除了 Opera 完全支持 Media Type 外,其他现代浏览器一般只支持 "all", "screen", "print" 三个较为常用的属性,另外 IE 6/7 不支持在 @import 中使用媒体类型。
二.Media Queries
这时我们再看回上面的例子,例子中使用了 handheld and (max-width: 480px) 这样的一条 Media Queries ,而其中的 handheld 正是 Media Type 的手持设备类型,后面的 max-width 则是 CSS 条件判断,由此可见, Media Queries 正是 Media Type 的“升级版”,由 Media Type 与 CSS 条件判断组合而成。
在例子中, Kayo 使用了一个 CSS 条件判断 max-width: 480px ,也就是指定最大宽度为 480px 的设备。多个条件用 and 关键词连接,例如:
<link rel="stylesheet" href="./css/mobile.css" media="handheld and (min-width: 480px) and (max-width: 1020px)">
这个例子是指定宽度在 480px 到 1020px 之间的手持设备适用 mobile.css 这个样式表。
另外对多条规则可以用逗号隔开:
<link rel="stylesheet" href="./css/other.css" media="handheld and (max-width: 480px), screen and (min-width: 1020px)">
这个例子是指定最大宽度为 480px 的手持设备与最小宽度为 1020px 的屏幕设备适用 other.css 这个样式表。
另外还有 not 与 only 两个关键字,分别用于排除某特定的媒体类型与指定某特定的媒体类型,用法与 and 相似,这里就不举例了。
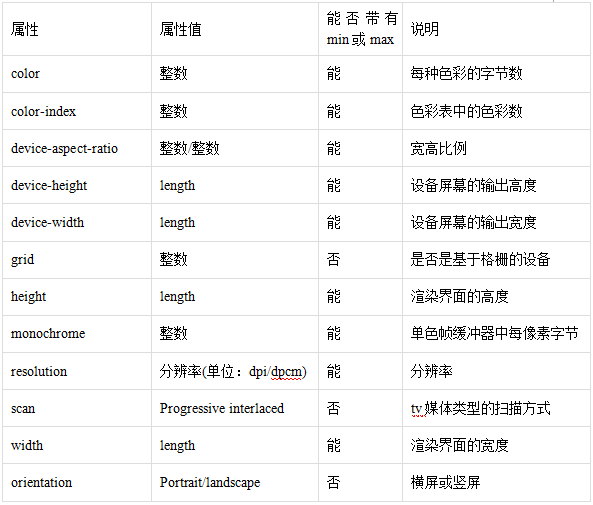
1.Media Queries 完整可取属性
也可以参考 w3c 英文原版说明。
2.Media Queries 浏览器支持
- IE 9- 不支持
- Firefox 3.5+ 支持
- Opera 9.5+ 完全支持
- Opera mini 5 支持
- webkit 支持(chrome 5+ 开始支持, safari 3+ 开始支持)
- iPhone 4 开始支持 orientation 属性
三.总结
在作了上面的介绍后, Kayo 作一个简短的总结。 Media Queries 可以很方便的为特定设备指定样式,另外手持设备对于 Media Queries 具有良好的支持(更胜于 PC),因此 Media Queries 可以为手持设备带来很多设计上的方便——解决多分辨率问题(为不同的分辨率应用特定的 CSS ,优化页面),再进一步,我们可以对网页结构作出一些弹性的设计,并利用 Media Queries 为不同的设备应用特定 CSS ,让网页对于不同的设备有更好的适应,这个也就是响应式设计很重要的一个技术支持,关于响应式设计的具体情况可以参见前文 《前端开发之响应式设计》。
本文由 Kayo Lee 发表,本文链接:https://kayosite.com/css3-media-query.html





评论列表
小白路过
Kayo大師,請教一個問題
waikatotkd.co.nz
如果我想要在slide照片擺一個固定的文字板塊(有一段固定介紹的文字),只有在home page才會出現的,我應該怎麼做?
@班森 我是普通的Kayo了,大师之路还远呢!
可以使用is_home判断首页才输出,例如:
<?php if ( is_home() ) { ?>
// 文字板塊
<?php } ?>
@Kayo
哈哈哈哈,寫得我看不懂得我就會叫大師
恩,我的問題正確來說應該是,怎樣是可以把他做成文字板塊?
因為現在照片下面是每次有新的post就會renew,我想要的是照片跟post中間多一個區域可以放置一段固定的文字..這該怎麼寫??
真的麻煩你了XD
@班森 噢噢,突然懂了,上面的网址应该是waikatostud.co.nz这个吧?
😉 大师。
端午节快到了,提前送你祝福:工作“粽”被领导夸奖,生活“粽”是多美梦,钱财“粽”是赚不完,朋友“粽”是很贴心,笑容“粽”是把你恋!随心祝博主端午节快乐!Y(^_^)Y
@随心 谢谢随心,端午节快乐噢!
这个我之前刚接触过,蛮好用的,不过兼容性写法上面还有很多差异
@airoschou 毕竟是比较新的技术,还需要时间累积支持!
@Kayo 貌似你很久没看博客了
@airoschou 嗯,最近是忙考试,没有常常看博客了,暑假再补回来了 😛
屏幕真多,移动兼容也是麻烦
@牧风 相对桌面兼容已经不错了,起码一些较新的标准大部分移动浏览器都有不错的支持
怎么有点心情不好,
嘻嘻,都是技术相关的呢 😐
收藏备用
@潜行者m 这个是响应式设计必备的,值得收藏啊!