最近专注研究 jQuery Mobile —— 一款很方便就可以把 Web App 包装成适合 Android 与 iPhone 等触屏移动设备的 Javascript 库,结合 jQuery Mobile 与 HTML5 ,可以很方便的开发出一款具有良好界面及用户体验的 Web App,在这个过程中我收获良多,因此决定针对使用 jQuery Mobile 与 HTML5 开发 Web App 写一个系列的文章。在开始之前,我首先简述 Web App 与原生 App 各自的优缺点。
一. Web App 与原生 App 的优缺点
1.Web App
(1).优点
2.跨平台,用户只需要一个标准的移动浏览器。
3.维护方便,维护不干扰用户使用,可实时修复 Bug。
(2).缺点
2.运行不够原生 App 流畅。
3.需要网络的支持(可依靠 HTML5 大大减少对网络的依赖)。
2.原生 App
(1).优点
2.不依赖网络。
3.开发者更易获得盈利。
(2).缺点
2.维护成本高。
3.开发周期长。
4.需要 App Store 或 Android Market 的确认,并且要与第三方分享盈利。
看了以上的优缺点,可以看出 Web App 具有很好的优势,并且随着移动设备硬件配置的逐年升级,Web App 的劣势将会逐渐减弱,而优势将更加明显,虽然仍不能完全取代原生 App , 但 Web App 队伍将不断壮大已经形成趋势,因此作为 Web 开发者投入到 Web App 的开发中也是一种很好的选择。当然原生 App 仍有其优势,因此在本系列文章的最后, Kayo 会介绍一种方法将 Web App 转换为原生的 App 。
二.使用 jQuery Mobile 与 HTML5 开发 Web App
既然 Web App 具有很多的优势,那么应该如何使用 Web 开发技术开发出一款优秀的 Web App 呢?
首先我们必须知道,一款优秀的 Web App ,需要有良好的 UI 与用户体验(UE),虽然本质上作为一个站点,内容才是用户需要的,但我们仍需要使用良好的 UI 与 UE 来作为内容与用户的连接,因此我们引入 jQuery Mobile 来为 Web App 制作 UI 与交互。
有了 Web App 的界面,还需要数据的交互,这样才能做出 App 。这里可以使用 PHP 等服务器脚本与 Mysql 等数据库来为 Web App 提供数据驱动,但 Kayo 希望采用一种新的方法,也就是 HTML5 的方法,使用 HTML5 规范提供的 Web SQL Database —— 一个简单强大的 Javascript 数据库 API, 可以在本地数据库中存储数据(如内嵌在浏览器中的 SQLite ),另外还可以使用 HTML5 规范中的 Storage (本地储存) 来储存数据,这样就可以减少 Web App 对于网络的依赖,并且整个 Web App 都是使用前端的技术完成(很震撼吧!)。
最后不得不提的是 offline application cache (离线程序缓存),它也是 HTML5 的特性,允许用户在无网络连接的情况下运行 Web App,因此我们可以利用此特性制作支持离线使用的 Web App ,进一步减少 Web App 对于网络的依赖。
三.响应式设计
响应式网页设计由 Ethan Marcotte 提出,通俗点说,就是网站界面能够兼容多种终端,而不是每种终端各自做一个界面。腾讯等大型网站都有针对不同的设备做出不同的界面,比如 3g 版,触屏版,ipad……,这样就会增加了很多重复的工作量,因此我们可以为网站渐进的设计一个界面,自动适应不同的设备,当然设备间的效果可以有所差距。这里 Kayo 小插一段,Kayo 认为响应式设计的诞生,很大程度上归功于移动互联网的发展与移动设备硬件的提升,而移动互联网的发展本身也依赖于移动设备硬件的提升,因此想不断提升的 App ,还得先要硬件厂商给力。
言归正传,这里提到响应式设计的理念当然是希望在设计 Web App 时也应用到,而这些 jQuery Mobile 已经为开发者预先做好, jQuery Mobile 不但默认的 UI 样式里已经按响应式设计做好,它还另外提供了一些为响应式设计而做的方法,日后会详细介绍。
四.渐进式设计
Kayo 在之前介绍 jQuery Mobile 的文章《jQuery Mobile 特性》时已经提到过渐进式设计,下面引用文中的话:
“前端设计时通过渐进增强功能来设计一直也是 Kayo 的设计想法,因为不同的平台,不同的设备有着不同的 Web 环境,因此对于一些出色的前端效果很难保证在每台设备上都呈现相同的效果,因此与其为了在所有设备上做到一样的效果而降低整体的前端样式,不如对于好的设备可以呈现更出色的效果,而基本的效果就兼容所有的设备。jQuery Mobile 的设计也是如此,核心的功能支持所有的设备,而较新的设备则可以获得更为优秀的页面效果。”
这里使用 jQuery Mobile 的目的非常明显,也就是使到 Web App 能尽量兼容不同的设备并且在较为先进的设备中呈现更加出色的表现,而不要为了统一而牺牲优秀的设计。
五.作品
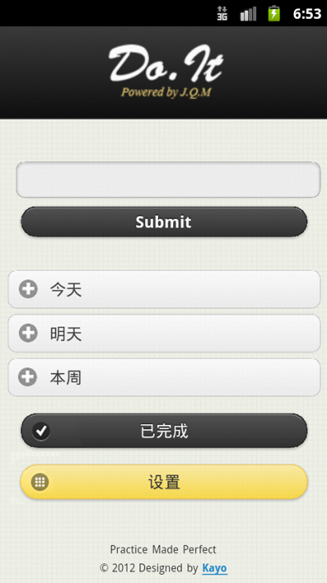
下面是利用上文提到的各种技术做出的成品—— Do.It ,一款 Web App 备忘,添加的事项默认会到“今天”这一栏,若今天的事情不完成,明天继续添加,则会越来越多,所以今天的事情要今天完成噢!在触摸设备上向右划动事项则为完成事项(电脑的话也可以按住鼠标划动,不过不易成功)。另外用户不需注册可以直接使用,该 Web App 采用 Web SQL Database 存储数据,数据存在设备本地,因此没有注册,登陆的麻烦,方便吧!还有其他功能欢迎体验!
各位可以使用 webkit 内核的设备浏览下面的地址(PC 上的 Chrome, Safari ,以及 Android , iPhone/iPad 上的系统浏览器。)
本文由 Kayo Lee 发表,本文链接:https://kayosite.com/web-app-by-jquery-mobile-and-html5-principles.html



评论列表
又有新作
@独自流浪 嘻嘻,最近迷上移动前端!
未来的趋势?
@zwwooooo 是现在的趋势,未来会普及
现在连电话都搞了…
@kkStx 觉得以后移动设备才是IT主流,先折腾好了嘛!
塞班v3默默路过。。
@老谢 有没有考虑一下Android,折腾必备噢!
@Kayo 木钱
手機現在都好洋氣的說
功能什麽都有
在某些特殊環境貌似比電腦都強悍
@沫 现在很多手机都已经能秒杀我家里的老电脑了,不过耗电也越来越严重!
话说哥们换了这个名字我还真的有点不习惯。
看不懂的路过下。。博主是技术男?
@老鲨 是个爱折腾的家伙
膜拜下博主,全才啊,设计、前端、后端。。。
@liuhuiashazj 哈哈,现在还是折腾阶段,有兴趣一起研究~
很好
开发脚机应用 了呢。
@Demon 哈哈,脚机发展越来越给力了嘛!
好专业啊,看不懂
在手机和ipad上都试用了一下, 感觉app卡卡的, 电脑端就不卡…
@Ryan 是的,jQuery Mobile 对于移动设备的性能要求还是有点高,不过它们的团队一直在做性能优化,期待一下新版吧!
你好,我接触webapp时间不长,正在努力学习阶段,很高兴在被大量信息吞噬的时候找到了这篇文章,让我体验到了第一个真正的webapp。刚才在手机上试运行了一下,发现很不流畅,切换页面也是一卡一卡的,不知道web app是不是做出来都是这样不流畅的呢?。还是这个只要优化下就可以解决的问题呢。
@smy 你好,关于流畅这个问题,我最近也在研究,首先第一点,可以肯定的是,Web App相对同样功能的原生 App 来说,肯定会消耗更多的资源,最起码很长的一段时间内都无法改变这个现状。至于上面的例子不流畅,一方面是因为Web App消耗资源比较多,根据我的测试,大概1G单核以内的移动设备都会有点不流畅,如果你的测试设备配置不高,你可以尝试换一个更高配置的设备测试,效果会好很多。当然作为开发者,你还可以使用最新版的框架开发,比如我上面的例子,是jQuery Mobile 1.0 的版本,现在的 jQuery Mobile 已经到了 1.3 ,使用新版的框架效果会好很多,另外代码也可以再优化,最终出来的效果还是可以做到比较流畅的。
请问你有没有觉得jQuery mobile 切换页面时很不流畅,一卡一卡的……..网上也没有搜索到解决方案…….
@Zheng 因为 jQuery Mobile 是在切换页面时才对页面进行增强,这里包括改写页面的 HTML 结构,大量的 DOM 操作,所以会比较不流畅,另外也可能是 CSS3 动画的一些闪屏 bug ,暂时没有什么好办法解除,如果你很在意这个,可以重写 jQuery Mobile 载入页面的功能,例如预先增强下一页,但是这样都会比较消耗资源。
至于闪屏的问题,可以上网搜一搜,有很多解决方案!
你好!看到你这个作品我很高兴。因为作为菜鸟的我不知好歹的选了这个当我的毕业设计~所以求帮忙指教啊!!!


看了你的博客,解决了一个困扰我好长时间的一个问题, 非常感谢…….
@龙覇天 能解决你的问题,我也好高兴呢
那楼主现在有木有研究webapp怎么调用手机硬件呢
@弹道有点偏 我是用 Chrome + Android SDK 调试 Web App ,你可以 Google 一下,有很多教程!